Différences entre versions de « Tablettes/Écran Transport Adapté »
| (14 versions intermédiaires par 4 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | ==Écran | + | __NOTOC__ |
| − | + | <noinclude> | |
| − | + | {{Menu}} | |
| − | + | </noinclude> | |
| − | + | ==Écran Transport Adapté== | |
| − | + | ===Tournées=== | |
| + | |||
| + | |||
| + | Pour voir vos tournées du jour, cliquer sur <b>Démarrer</b> >> <b>Transport adapté</b>. | ||
| + | |||
| + | Pour voir les tournées passées ou futures, d'abord cliquer sur la date et choisir celle désirée, puis refaite <b>Démarrer</b> >> <b>Transport adapté</b>.. | ||
| + | ===Liste des transports adaptés=== | ||
| + | [[Fichier:TA.PNG|vignette|gauche|350px]] | ||
| + | <br clear="all" /> | ||
| − | |||
| − | |||
| − | |||
| − | |||
# Numéro de tournée - Méthode de paiement - Nombre de client. | # Numéro de tournée - Méthode de paiement - Nombre de client. | ||
# Heure de début et de fin de journée. | # Heure de début et de fin de journée. | ||
# Première et dernière adresse de la tournée. | # Première et dernière adresse de la tournée. | ||
| − | + | # Code de couleur | |
| − | * | + | |
| − | * | + | *'''Bleu''' : Tournée à faire. |
| − | * | + | *'''Orange''' : Tournée en cours. |
| − | * | + | *'''Rouge''' : Tournée annulée. |
| − | + | *'''Gris''' : Tournée terminée. | |
| + | ===Faire un transport adapté=== | ||
| + | après avoir choisi une tournée, l'écran suivant s'affiche :<br> | ||
| + | [[Fichier:liste ta.png|400px|vignette|gauche]] | ||
| + | <br clear="all" /> | ||
| + | Un clic sur [[Fichier:commencer tournee.png|100px|sub]] permet de commencer la tournée. | ||
| + | <h3>Écran de navigation</h3> | ||
| + | [[Fichier:navigation TA.png|400px|vignette|gauche]] | ||
| + | <br clear="all" /> | ||
| + | Le fond <b>vert</b> indique un arrêt avec plusieurs clients (également indiqué au-dessus des boutons d’activité). <br> | ||
| + | Le fond <b>bleu</b> indique un seul client à l’arrêt. | ||
| + | <h3>Boutons d'activité</h3> | ||
| − | + | {| class="wikitable" | |
| − | {| | + | |[[Fichier:client absent ta.png|40px]] |
| − | | | + | |Signaler un client absent |
| − | + | |[[Fichier:retour au sommaire.png|40px]] | |
| − | + | |Retour au sommaire | |
| − | + | |- | |
| − | + | |[[Fichier:contacter repartition.png|40px]] | |
| − | | | + | |Communication avec la répartition |
| − | [[Fichier: | + | |[[Fichier:revenir activite courante.png|40px]] |
| + | |Revenir à l'activité courante | ||
| + | |- | ||
| + | |[[Fichier:activite precedente.png|40px]] | ||
| + | |Activité précédente | ||
| + | |[[Fichier:activite suivante.png|40px]] | ||
| + | |Activité suivante | ||
| + | |- | ||
| + | |[[Fichier:Arrive a l'adresse de debarquement.png|40px]] | ||
| + | |Arrivé à l'adresse de débarquement | ||
| + | |[[Fichier:debarquement complete.png|40px]] | ||
| + | |Débarquement du client complété. | ||
| + | |- | ||
| + | |[[Fichier:Arrive a l'adresse embarquement.png |40px]] | ||
| + | |Arrivé à l'adresse d'embarquement | ||
| + | |[[Fichier:embarquement complete.png|40px]] | ||
| + | |Embarquement du client complété. | ||
| + | |- | ||
| + | |[[Fichier:depart du depot.png|40px]] | ||
| + | |Départ du dépôt (optionnel) | ||
| + | |[[Fichier:arrive au depot.png|40px]] | ||
| + | |Arrivé au dépôt (optionnel) | ||
|} | |} | ||
| + | ==Terminer le transport adapté== | ||
| + | Lors de l’embarquement, il est nécessaire de compléter la perception ou de la reporter pour le débarquement. La fenêtre suivante s’affiche :<br> | ||
| + | [[Fichier:perception TA.png|400px|vignette|gauche]] | ||
| + | <br clear="all" /> | ||
| + | {| class="wikitable" | ||
| + | |[[Fichier:client.png|40px]] | ||
| + | |Client | ||
| + | |- | ||
| + | |[[Fichier:accompagnateur obligatoire.png|40px]] | ||
| + | |Accompagnateur obligatoire | ||
| + | |- | ||
| + | |[[Fichier:accompagnateur regulier.png|40px]] | ||
| + | |Accompagnateur régulier | ||
| + | |} | ||
| + | Une fois la dernière activité complétée, l'écran suivant s'affiche : <br> | ||
| + | [[Fichier:Finir TA.png|400px|vignette|gauche]] | ||
| + | <br clear="all" /> | ||
| − | + | Un clic sur <b>''Compteur''</b> permet de saisir le montant du taximètre. <br> | |
| + | Un clic sur <b>''Quitter''</b> termine la tournée. <br> | ||
| − | |||
<noinclude> | <noinclude> | ||
{{Palette Guide SIV}} | {{Palette Guide SIV}} | ||
[[Catégorie:Système S.I.V.]] | [[Catégorie:Système S.I.V.]] | ||
</noinclude> | </noinclude> | ||
Version actuelle datée du 27 juin 2023 à 14:57
Écran Transport Adapté
Tournées
Pour voir vos tournées du jour, cliquer sur Démarrer >> Transport adapté.
Pour voir les tournées passées ou futures, d'abord cliquer sur la date et choisir celle désirée, puis refaite Démarrer >> Transport adapté..
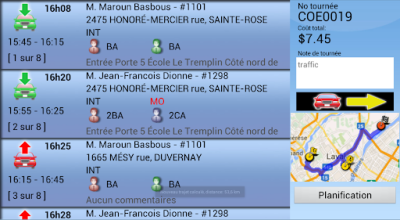
Liste des transports adaptés
- Numéro de tournée - Méthode de paiement - Nombre de client.
- Heure de début et de fin de journée.
- Première et dernière adresse de la tournée.
- Code de couleur
- Bleu : Tournée à faire.
- Orange : Tournée en cours.
- Rouge : Tournée annulée.
- Gris : Tournée terminée.
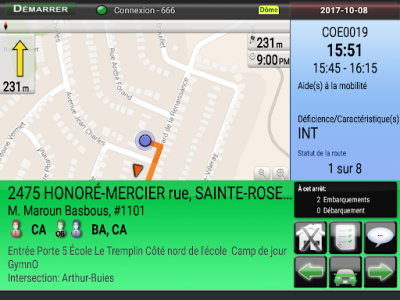
Faire un transport adapté
après avoir choisi une tournée, l'écran suivant s'affiche :
Un clic sur ![]() permet de commencer la tournée.
permet de commencer la tournée.
Le fond vert indique un arrêt avec plusieurs clients (également indiqué au-dessus des boutons d’activité).
Le fond bleu indique un seul client à l’arrêt.
Boutons d'activité
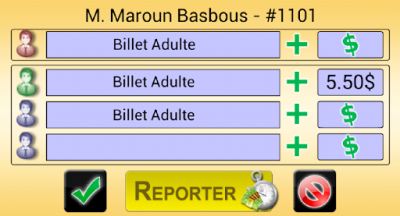
Terminer le transport adapté
Lors de l’embarquement, il est nécessaire de compléter la perception ou de la reporter pour le débarquement. La fenêtre suivante s’affiche :
| Client | |
| Accompagnateur obligatoire | |
| Accompagnateur régulier |
Une fois la dernière activité complétée, l'écran suivant s'affiche :
Un clic sur Compteur permet de saisir le montant du taximètre.
Un clic sur Quitter termine la tournée.